画像でわかる、記事一覧ページのCSSはどう変更する?〈はてなブログ会員向け〉
何だか見にくい記事一覧ページ。
どこを変更するとどこが変わるの?
セレクタがどこに反映されるのか、一目でわかる画像付きで解説します。
記事一覧を綺麗にするには
記事一覧ページには、.page-archiveというクラスがついています。
これをセレクタに指定することで、CSSを反映させることができます。
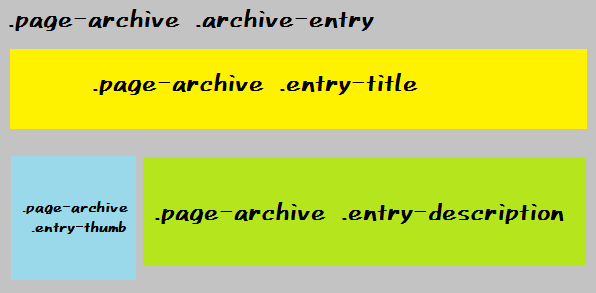
記事一覧 CSS変更箇所 (はてなブログ)
ページの見た目に関わってくるセレクタは3つ。

主にこの4箇所、
- archive-entry
- archive-title
- archive-thumb
- archive-description
記事一覧に関するセレクタの種類
.page-archive .archive-entry { }
.page-archive .archive-header-category { }
.page-archive .archive-entry { }
.page-archive .entry-title { }
.page-archive .entry-thumb { }
.page-archive .entry-description {
}
.page-archive .social-buttons { }
はてなブログが提供するベーステーマには、これだけの数のクラスが設定されていました。
記事一覧のCSS例
このような見た目にするためには、以下のCSSを適応します。
.page-archive .entry-title {
background-color: white; /記事タイトルの背景色/
border-top: solid 1px darkcyan; /枠線 1本線:solid 二重線:double 破線:dashed 丸:dotted/
border-bottom: solid 1px darkcyan; /枠線 1本線:solid 二重線:double 破線:dashed 丸:dotted/
box-shadow: none;
font-size:19px;
}
.page-archive .archive-entry {
padding:1em; /隙間/
background-color: #fff;
border: solid 1px darkcyan; /枠線 1本線:solid 二重線:double 破線:dashed 丸:dotted/
border-radius: 10px;
}
.page-archive .entry-description {
color:gray;
font-size:17px;
}
.page-archive .social-buttons {
display:none;
}
管理画面⇒デザイン⇒カスタマイズの『デザインCSS』の一番下に上記コードをコピペするだけ。
線の太さや種類を変えたり、線を消すだけでも、イメージが変わってきますよ!
以上、記事一覧ページのCSS変更方法でした!
トップページに記事一覧ページを設定するには?
記事一覧ページをトップページにする方法はこちら。 web-making.hatenablog.com